 |
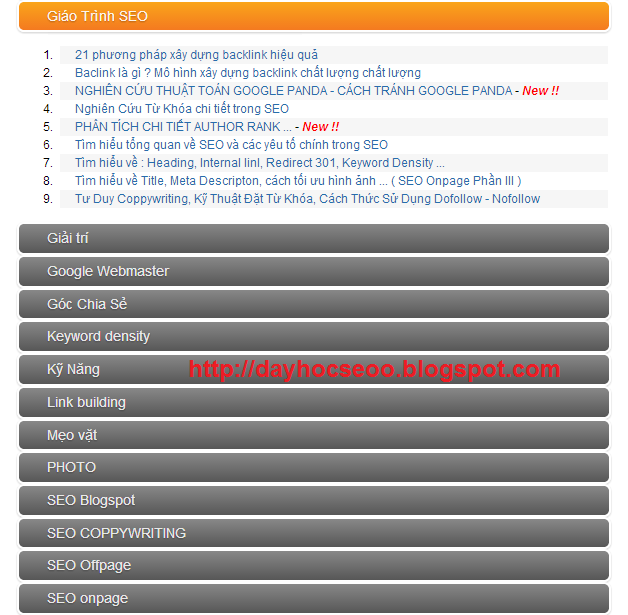
| DEMO : Siste Map của http://www.idichvumarketing.com/ |
Hướng dẫn tạo site map cho Blogspot, Cách tạo sitemap cho blogspot, Tạo bản đồ website trong blogspot
Để tạo site map cho blogspot các bạn làm đơn giản theo 4 bước dưới đây mình hướng dẫn nhé :
Bước 1 : Đăng nhập vào tài khoản Blogger của bạn
Bước 2 : Chọn đăng bài viết mới các bạn chọn post bài ở chế độ "HTML" nhé chứ không phải là phần "Viết" nhé ! và coppy đoạn CODE phía đưới vào bài viết
<style type='text/css'>
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.post-footer, #blog-pager, #comments,#disqus_thread{display:none;}
h3.title-header {float:center;text-align:center;font-size:15px}
</style>
<script src="http://dl.dropbox.com/u/74775294/Filejs/bloggertocaccordion.js"></script>
<script src="http://www.idichvumarketing.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://dl.dropbox.com/u/74775294/Filejs/accordion-pack.js" type="text/javascript">
</script>
Bước 3 : Các bạn thay http://www.idichvumarketing.com/ thành địa chỉ Blogspot của các bạn nhé !
Bước 4 : Xuất bản .
Chúc bạn thành công !












hay quá, cảm ơn bạn nhé. Mình vừa làm được xong, site cũng chưa có sitemap. Giờ ok roài :)
Trả lờiXóaCÓ CÁCH NÀO TỰ ĐỘNG THÊM VÀO SITE MAPS KHI MÌNH VIẾT BÀI MỚI KHÔNG /
Trả lờiXóaCó đấy bạn
Xóa